
NPM, NPX이란?
npm은 node package manager의 줄임말이다. 즉 노드 패키지 관리자라는 뜻이며 노드 프로젝트를 진행함에 있어 오픈소스 라이브러리를 쉽게 설치해 사용할 수 있게 도와준다.
Node.js 패키지 중에는 라이브러리가 아닌 CRA(Create React Application)처럼 독립적으로 실행 가능한 프로그램도 존재한다. 프로그램 형태로 동작하는 패키지는 npm i -g(global) 형태로 설치해야 하지만 패키지들은 지속적으로 업데이트 되므로 최신 버전관리에 까다로움이 존재한다.
npx는 이런 불편함을 극복하기 위해 만들어 졌으며 npm 패키지를 좀 더 쉽게 설치하고 관리할 수 있도록 도와주는 CLI(Command-line interface) 도구이다. 즉 패키지들의 가장 최신버전을 찾아 npm i -g명령으로 설치에 도움을주는 프로그램이다.
리액트 프로젝트 만들기
리액트 웹 애플리케이션은 CRA(Create React Application)을 통해 Node.js 프로젝트를 생성할 수 있다.
터미널을 통해 명령어를 수행하여 프로젝트를 생성하자. 프로젝트 생성 시 package.json에는 현재 패키지에 포함되어 있는 라이브러리들이 포함되어 있으며 "scripts"에는 수행 가능한 명령어들이 정의되어 있다.
PS C:\reactStd\ch01> npx create-react-app ch01_5 --template typescript
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y) y
npm warn deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm warn deprecated fstream-ignore@1.0.5: This package is no longer supported.
npm warn deprecated rimraf@2.7.1: Rimraf versions prior to v4 are no longer supported
npm warn deprecated uid-number@0.0.6: This package is no longer supported.
npm warn deprecated inflight@1.0.6: This module is not supported, and leaks memory. Do not use it. Check out lru-cache if you want a good and tested way to coalesce async requests by a key value, which is much more comprehensive and powerful.
npm warn deprecated fstream@1.0.12: This package is no longer supported.
npm warn deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
Creating a new React app in C:\reactStd\ch01\ch01_5.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template-typescript...
added 1312 packages in 2m
259 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
added 30 packages, removed 1 package, and changed 2 packages in 9s
263 packages are looking for funding
run `npm fund` for details
We detected TypeScript in your project (src\App.test.tsx) and created a tsconfig.json file for you.
Your tsconfig.json has been populated with default values.
Removing template package using npm...
removed 1 package, and audited 1341 packages in 4s
263 packages are looking for funding
run `npm fund` for details
8 vulnerabilities (2 moderate, 6 high)
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Git commit not created Error: Command failed: git commit -m "Initialize project using Create React App"
at genericNodeError (node:internal/errors:983:15)
at wrappedFn (node:internal/errors:537:14)
at checkExecSyncError (node:child_process:888:11)
at execSync (node:child_process:960:15)
at tryGitCommit (C:\reactStd\ch01\ch01_5\node_modules\react-scripts\scripts\init.js:62:5)
at module.exports (C:\reactStd\ch01\ch01_5\node_modules\react-scripts\scripts\init.js:350:25)
at [eval]:3:14
at runScriptInThisContext (node:internal/vm:209:10)
at node:internal/process/execution:118:14
at [eval]-wrapper:6:24 {
status: 128,
signal: null,
output: [ null, null, null ],
pid: 1700,
stdout: null,
stderr: null
}
Removing .git directory...
Success! Created ch01_5 at C:\reactStd\ch01\ch01_5
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd ch01_5
npm start
Happy hacking!
PS C:\reactStd\ch01> dir
Directory: C:\reactStd\ch01
Mode LastWriteTime Length Name
---- ------------- ------ ----
d---- 2024-11-08 오전 6:43 ch01_4
d---- 2024-11-08 오전 11:23 ch01_5
npm start 명령어를 수행 시 실제로는 react-scripts start명령이 실행된다. 또한 npm run start는 개발모드, npm run build는 빌드모드로 실행된다.
웹팩과 번들 파일
웹팩(webpack)은 프런트엔드 프레임워크에서 대표적으로 사용되는 모듈 번들러(module bundler)이다. 웹 프로젝트는 javascript, css, html등의 파일로 구성된다. 이와 같이 애플리케이션 동작에 필요한 파일을 모듈이라고 하며 웹팩은 다양한 모듈을 결합해 단순한 형태의 모듈로 변환해 주는 역할을 한다. 변환된 결과물을 번들(bundle) 이라고 한다.

빌드 모드로 실행하기
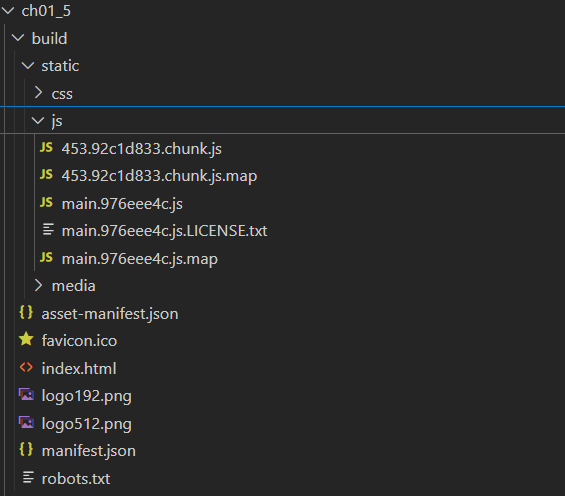
터미널을 통해 "npm run build" 명령어 수행 시 웹팩은 프로젝트 내에 있는 모듈을 모아 번들화하는 작업을 수행한다.
main이나 chunk라는 단어를 포함한 번들 파일이 생성되는 것이다.

웹 서버 가동 및 웹 브라우저에 리액트 애플리케이션을 실행
터미널을 통해 웹 서버 역할을 하는 serve 프로그램을 설치하고 실행하자. 방금 전 만든 build디렉터리를 nginx, apache 같은 웹 서버에 올려 애플리케이션을 서비스 할 수 있다.
PS C:\reactStd\ch01\ch01_5> npm install -g serve
added 88 packages in 6s
24 packages are looking for funding
run `npm fund` for details
PS C:\reactStd\ch01\ch01_5> serve -s build
┌───────────────────────────────────────────┐
│ │
│ Serving! │
│ │
│ - Local: http://localhost:3000 │
│ - Network: http://192.168.89.68:3000 │
│ │
│ Copied local address to clipboard! │
│ │
└───────────────────────────────────────────┘
개발모드로 실행 시 웹팩이 서버로 동작하기 때문에 결과로그가 빌드모드와 동일하지 않다.
PS C:\reactStd\ch01\ch01_5> npm start
...
Compiled successfully!
You can now view ch01_5 in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.89.68:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
Files successfully emitted, waiting for typecheck results...
Issues checking in progress...
No issues found.
개발모드에서는 핫 모듈 교체(hot module replacement, HMR) 기능을 통해 수정된 리액트 소스가 브라우저에 바로 반영된다. 즉 웹팩은 변경되는 지 감시를 하다 변경될 경우 변경 부분만을 빌드하여 실시간으로
// src/App.tsx 수정처리
export default function App() {
return <h1>Hello World11S!</h1>;
}


프리티어 적용하기
프리티어가 동작하기 위해선 프로젝트 디렉토리(ch01_5)에 .prettierrc.js라는 구성 파일이 있어야 한다.
"touch .prettierrc.js" 명령어를 통해 파일 생성 후 기본 구성 파일에 내용을 적는다. 프리티어가 적용 된 이후에는 tsx에 세미콜론을 입력 후 저장할 경우 자동으로 삭제가 된 것을 확인할 수 있을 것이다.
module.exports = { // prettierrc.js 내용
bracketSpacing: false,
jsxBracketSameLine: true,
singleQuote: true,
trailingComma: "none",
arrowParens: "avoid",
semi: false,
printWidth: 90,
};
chance, luxon 패키지 설치하기
애플리케이션을 개발하다보면 실제 데이터가 필요할 때가 있다. 이럴 때 가짜 데이터를 임시로 사용할 수 있는데 chance패키지를 이용하면 된다. chance 패키지는 다양한 종류의 가짜 데이터를 제공하며 luxon패키지는 날짜와 시간을 과거나 미래의 형태로 만들어 주는 기능을 제공한다. 터미널을 통해 해당 패키지를 설치하자.
PS C:\reactStd\ch01\ch01_5> npm i chance luxon
added 2 packages, and audited 1343 packages in 4s
263 packages are looking for funding
run `npm fund` for details
8 vulnerabilities (2 moderate, 6 high)
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
// 또한 chance, luxon는 자바스크립트로 구성되어 있다.
// -D 개발 모드에서는 chance, luxon를 typescript인 @types로 구성된 패키지를 추가로 받는다.
PS C:\reactStd\ch01\ch01_5> npm i -D @types/chance @types/luxon
added 2 packages, and audited 1345 packages in 2s
263 packages are looking for funding
run `npm fund` for details
8 vulnerabilities (2 moderate, 6 high)
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
PS C:\reactStd\ch01\ch01_5>
'FrontEnd > React' 카테고리의 다른 글
| [React] 컴포넌트 이해하기 (4) | 2024.11.11 |
|---|---|
| [React] JSX 구문 이해하기 (0) | 2024.11.10 |
| [React] 리액트 동작 원리 (0) | 2024.11.10 |
| [React] 리액트 개발환경 만들기 (etc. VSCode 개발환경 설정) (2) | 2024.11.08 |
| [React] 리액트 프레임워크 이해하기 (1) | 2024.11.08 |


